せっかくだから公開する
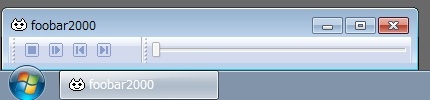
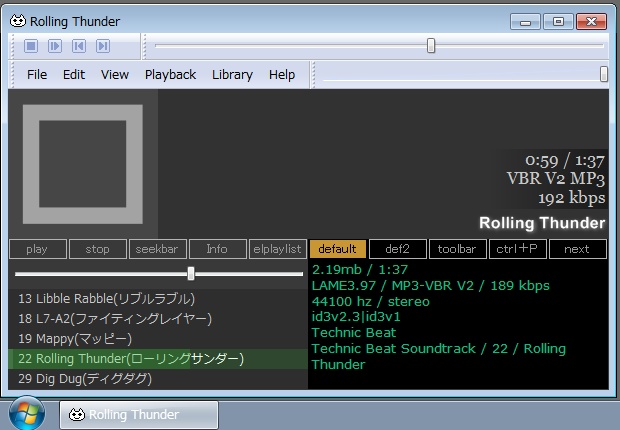
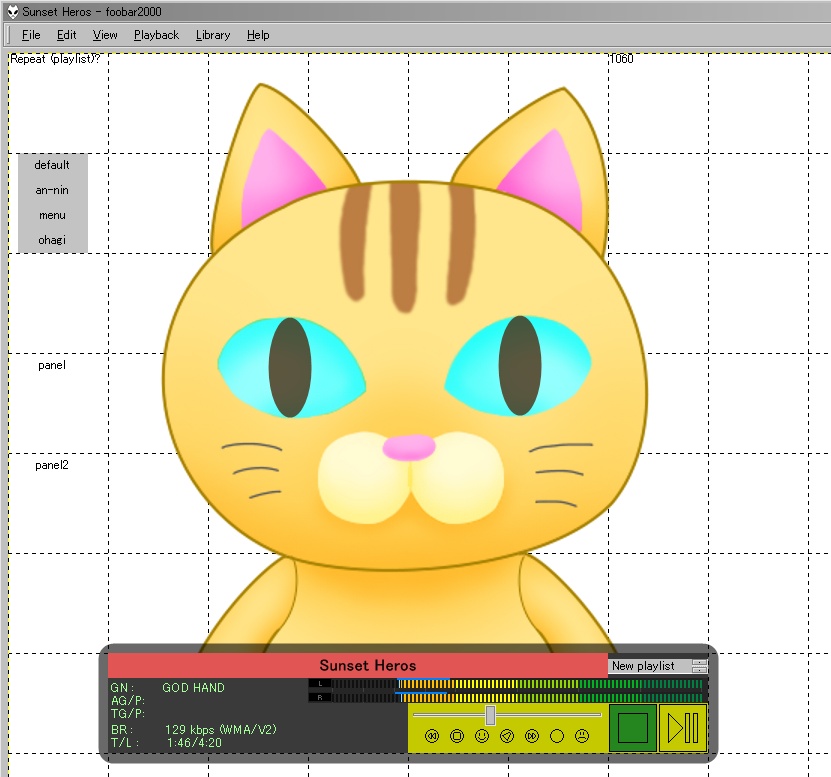
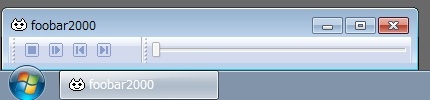
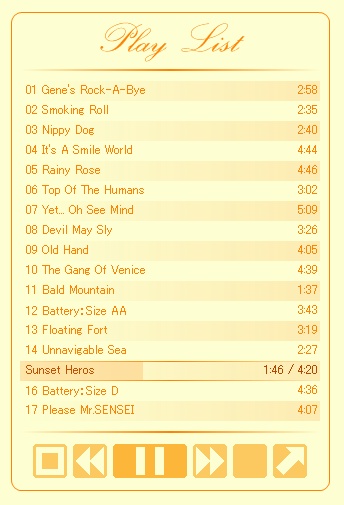
まずは普段使ってる状態。

使用ComponentsはColumns UIのみ。最低限の操作とシークバーだけ表示。ボタンは自作。
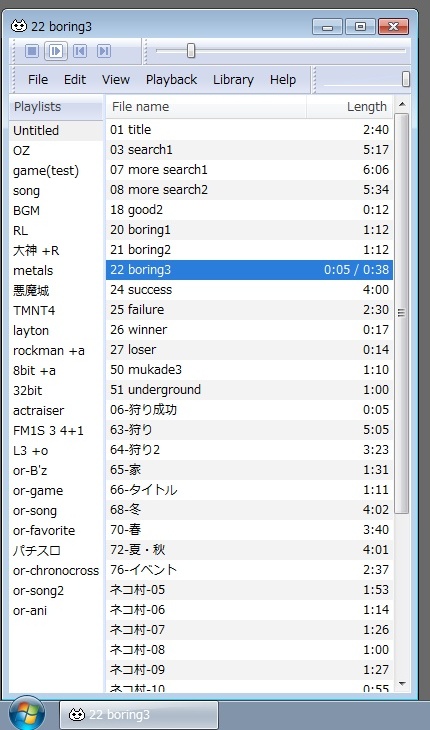
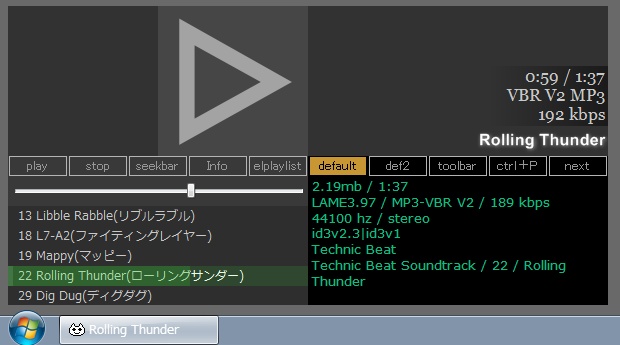
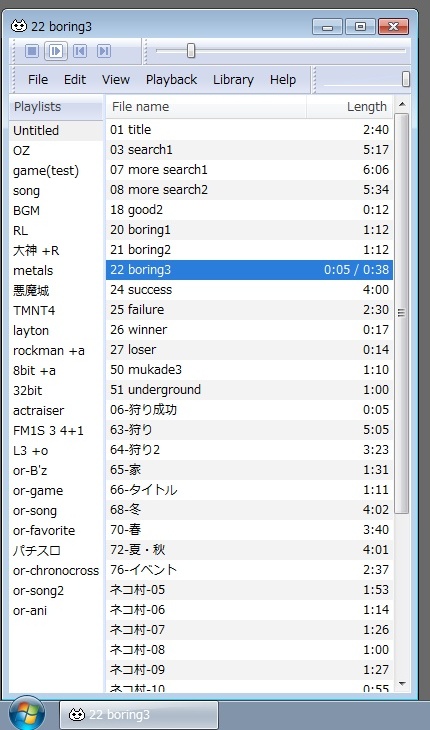
これをドラッグでぐいっと上に引き上げるとプレイリストスイッチャーとプレイリストの表示。

はっきり言ってこれだけで充分。カスタマイズとか要らんw
ちなみにアイコンはデフォルトの宇宙人が何か嫌だったのでとりあえずdotworkで適当に描いた猫。差し替える予定だったがいつの間にか定着してしまった…。停止時にはタスクバー通知領域でおやすみ顔を表示するようにしてあるがタスクバーから操作する事がないのでまず見ることは無い。

で、ここからは趣味の世界。(ここまでも趣味の世界ではあるが)
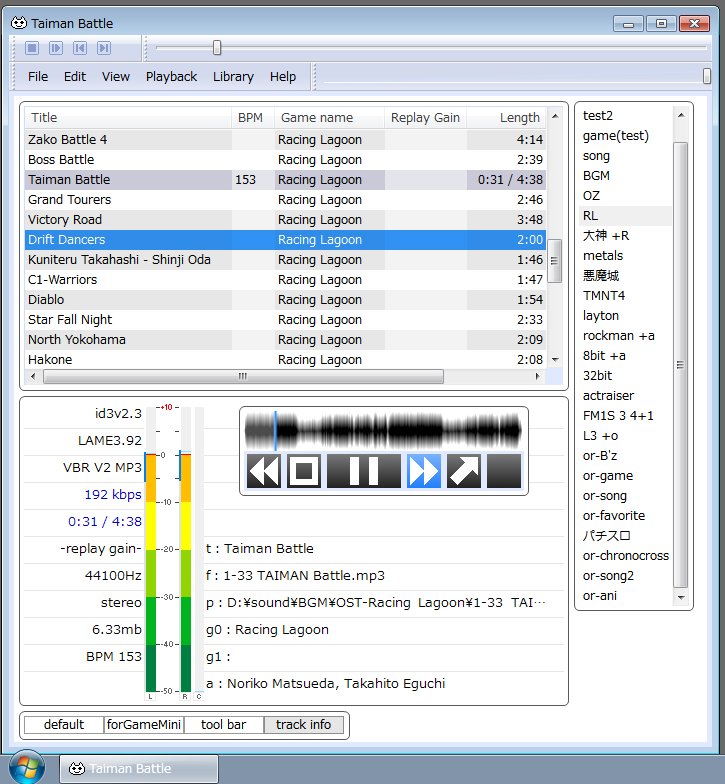
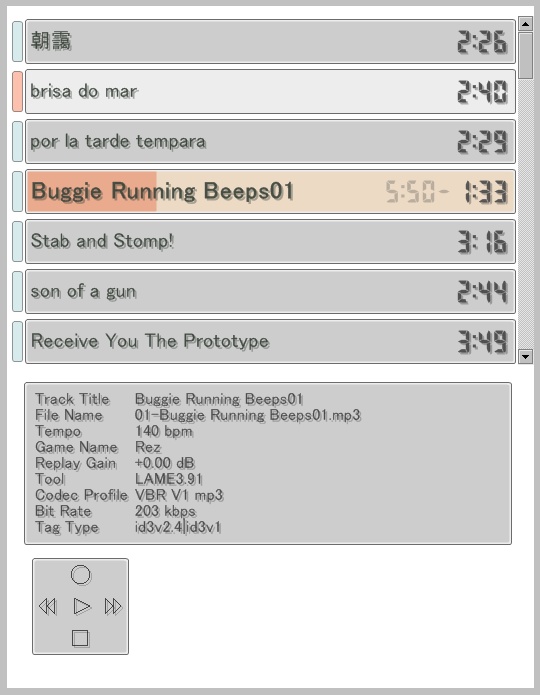
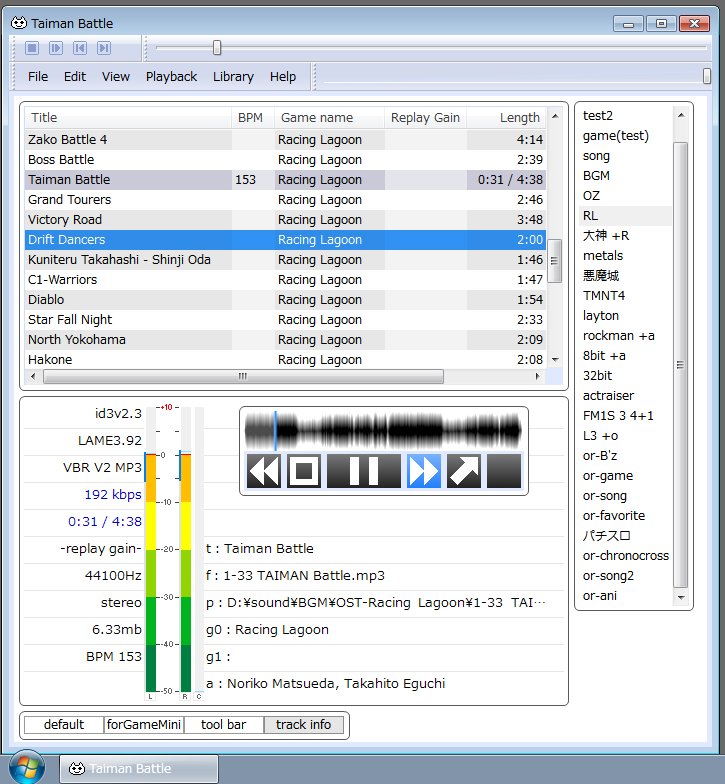
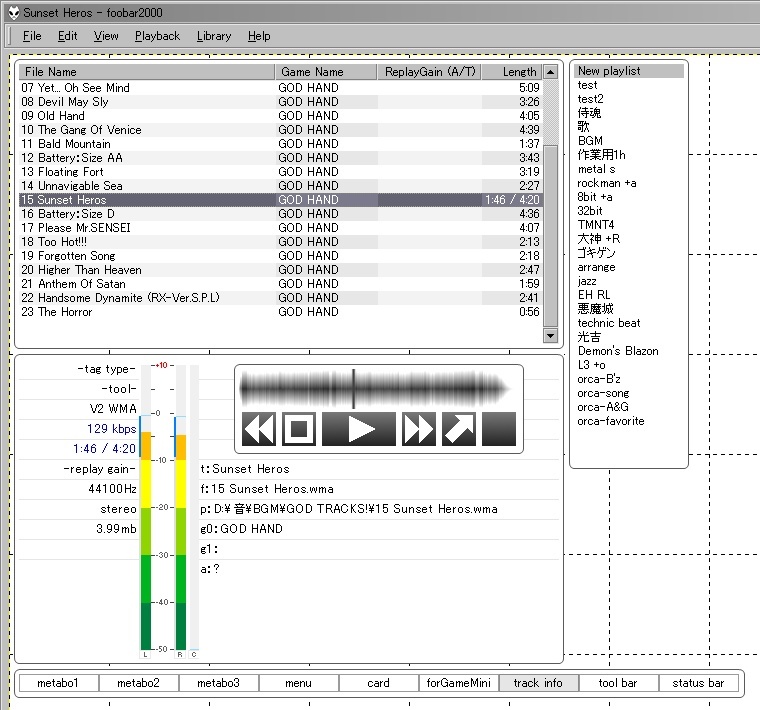
デフォルト機能拡張・ファイル編集用

概要:
プレイリストは幅を大きめに取って左側へ。
デスクトップ上でファイラは右上、foobarは左下という配置なのでこの方が作業しやすい。
Peakmeter Spectrum(spectrm部分は非表示にしてある)で音量を表示。
各曲のリプレイゲインの調整・確認用。
編集済みかどうか一目でわかるように詳細情報を表示。
BPM Analyserで計測したファイルはテンポまでわかる。まさに趣味。
Waveform Seekbar(本来は左右二つのラインがあるけど一つにしてある)で曲の波形を表示。
特徴のある曲はわかりやすい。
ボタンは全体的に大きくして(再生&一時停止は2個分)操作しやすくした。
斜め矢印ボタンはランダムスタート。一曲目だけランダムに選出して後はプレイリスト順の通り再生する。端の何も無いボタンにはプレイリスト内で現在再生中の曲を表示する機能を割り当てた。
最下部は他レイアウトへの変更と選択曲の詳細情報を表示するパネルのテキストボタン。このパネルは再生曲と選択曲の詳細情報を比較するためのもの。
配色は長時間見続ける場合を考慮して目にうるさくないように。
もう少しバランス取るか…。
使用ComponentsはColumnsUI(以下CUI), PanelStackSplitter(以下PSS), PeakmeterSpectrum, Waveformseekbar, TrackInfoMod(一応。画像では非表示になっている)。ボタンは自作。
使いやすさ・見やすさ・操作性を兼ね備え自分にとって最も使いやすい形のレイアウトを作りたかったんだけど、作りながら「やっぱりこっちの方がいいかな?」な事が結構出てきてなかなか終わらないw
曲の詳細情報をもっと絞って見やすくしないと。要修正。選択曲の詳細情報パネルは改良中。
今思いついたけど数値の大小に合わせてフォントの大小を変動させたらいいかも。
ついでに色も。ちょっと面倒そうではあるけどやってみるかな。
これも含め以下全部CUI+PSSが基本構成。

こちらは少し前のXPのもの。作成時の目安として100px毎に破線を引いた画像がそのまま背景。
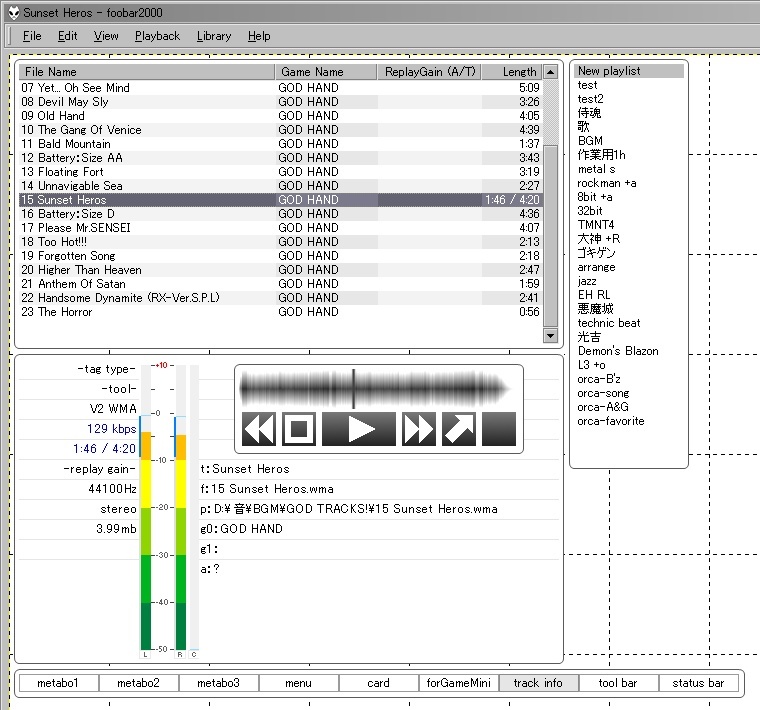
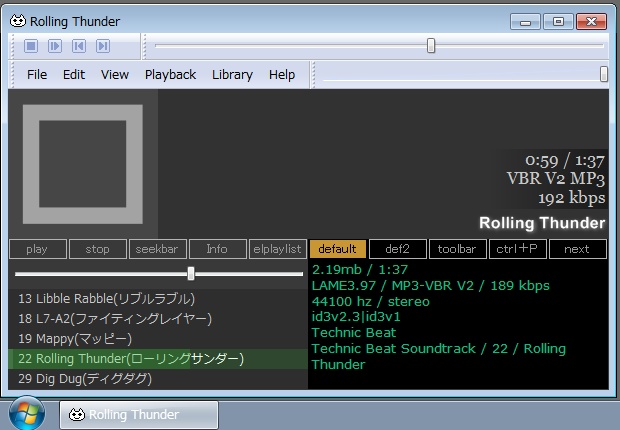
ゲーム音楽・サントラ用

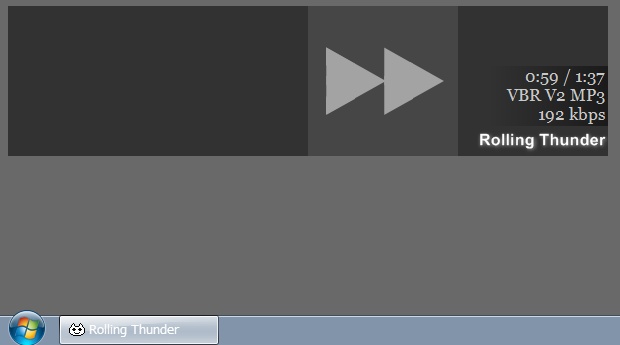
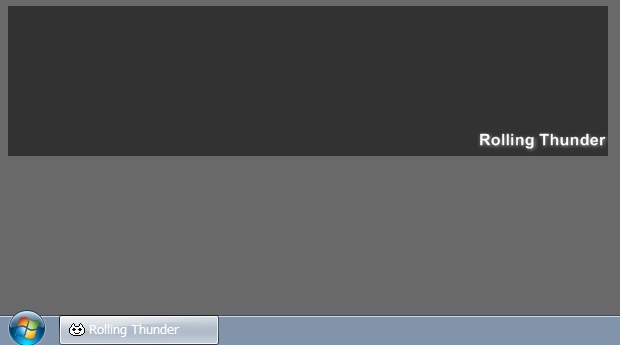
600×150サイズ。このサイズ全体にゲーム画像を背景として入れる。
大き目のバナーのようなイメージで。
(画像はファンアートを拝借してタイトルをつけ加えたもの)

マウスカーソルを乗せる事で半透明の操作ボタンが表示される。
左から順に停止・再生&一時停止・次の曲・時間&コーデック表示部分のon/offボタン。
戻るボタンはない。
基本的にプレイリスト単位で曲を流しっぱなしにするので大雑把な操作だけ出来ればそれでよいというデザインだ。ボタンもこれだけ大きければだいたいの位置に持っていきマウスを押すだけで素早く操作出来る。
背景画像はゲーム名をタグに入れたのでそれを参照してゲーム毎に出るようにし、特定の曲にだけ適用したい画像があればそちらを優先的に表示するようにした。

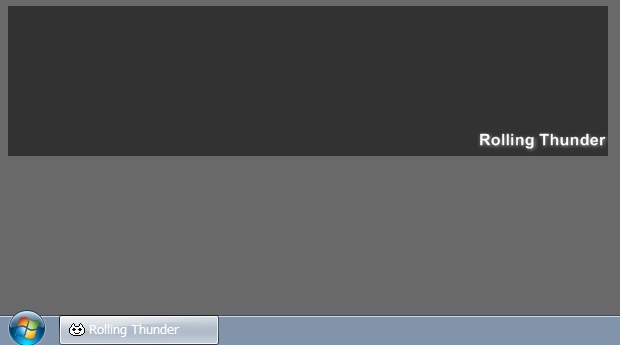
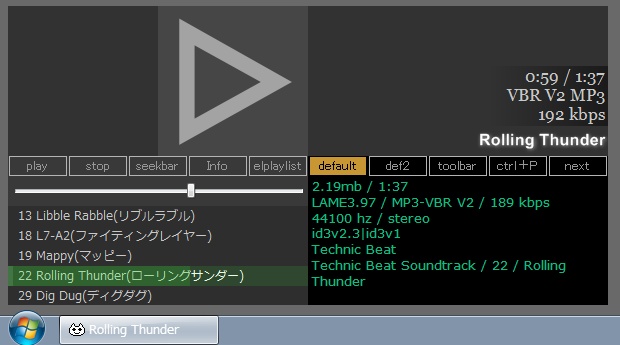
ドラッグで引き出すと見えない部分はこんな感じ。
見えないんだからあまり意味はないのだが…。まあそれが趣味ってもんだ。

再生ボタン(再生中は一時停止ボタンを表示)。

次へボタン。

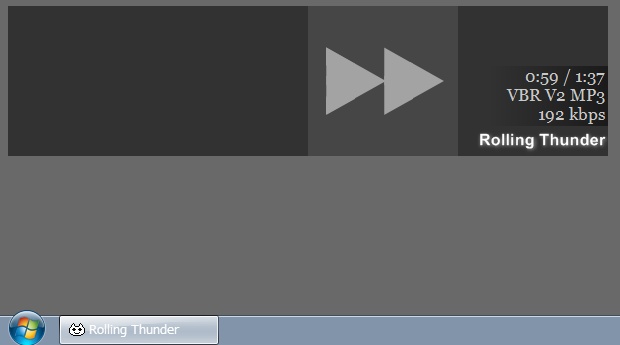
一番右のボタンは時間&コーデック表示をオフ。背景をよく見たい時にでも。
ゲーム画像(大抵はタイトルロゴ+パッケージ画像をこのサイズに収まるよう加工したもの)はアップすると私的利用の範疇とはいえ何やら面倒がありそうなのでやめておく。
(表紙やジャケ画像の引用はOKだからたぶんOKだけど…会社によって対応が違い色々あるらしいんで)
ちなみに周りを枠線まで全部消すのはUI HacksというComponentsでcaptionを隠す&ウィンドウサイズ変動不可にした時の効果。普通は消えない。
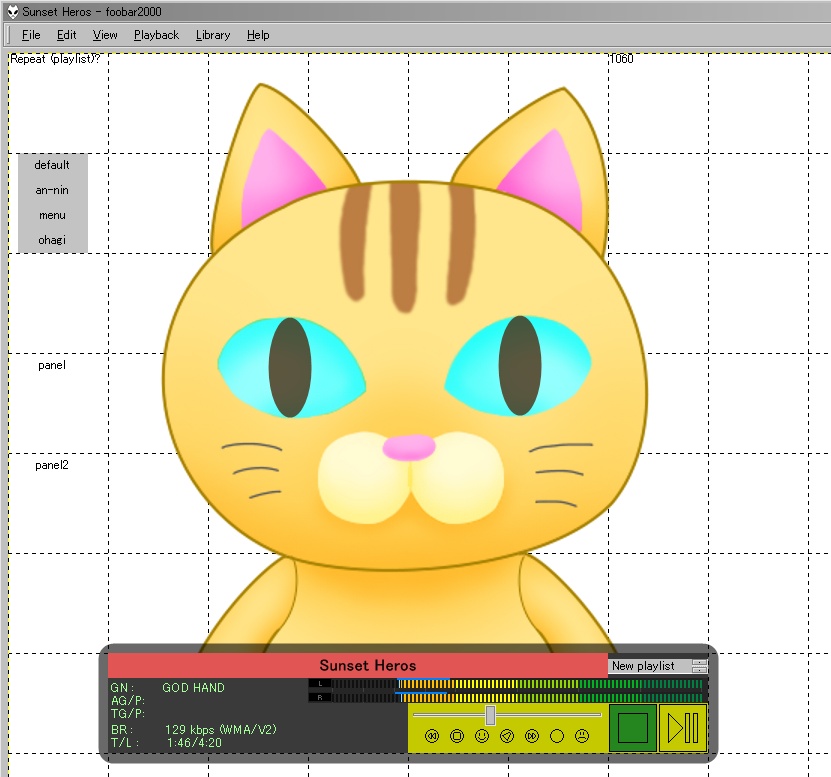
猫の目

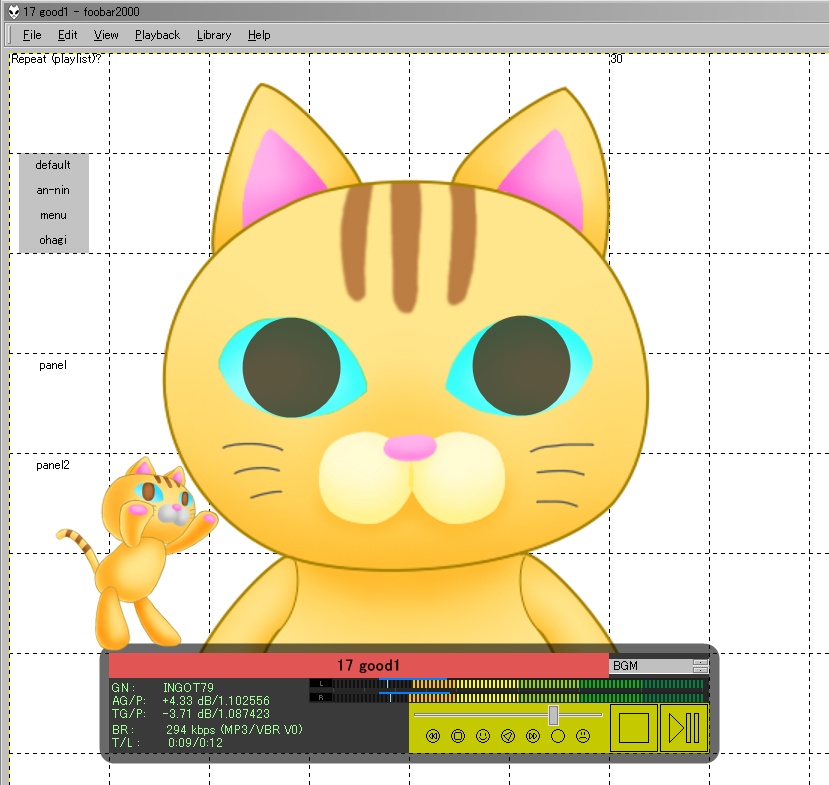
こちらは可変ビットレートの揺らぎを猫の目で表現してみたもの。
そこ以外のデザインは一番やりたい事が出来てしまったので色々テストしてる状態のまま放置。
ビットレート増大時は目がでかくなり、減少時は小さくなる。固定ビットレートだと変わらない。
大きくなったり小さくなったりするのを見てるとニヤニヤしちゃうね。
BRとあるのがビットレート。129だとこれくらいの細目だが…。

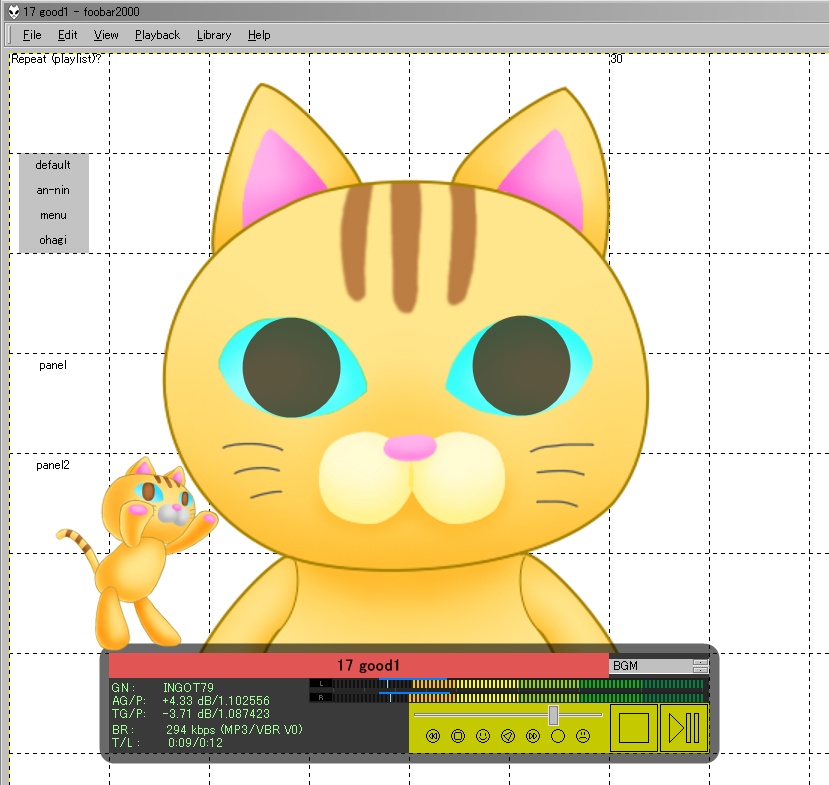
294だとこんなに大きくなるw いい目だ。
なんか下に写ってる奴は1秒毎に左右反転しつつ少しずつ右へ移動してる。
曲が半分までいくと左移動に変わり帰って来る。曲が長いと画面外まで踊りに行ってしまうw
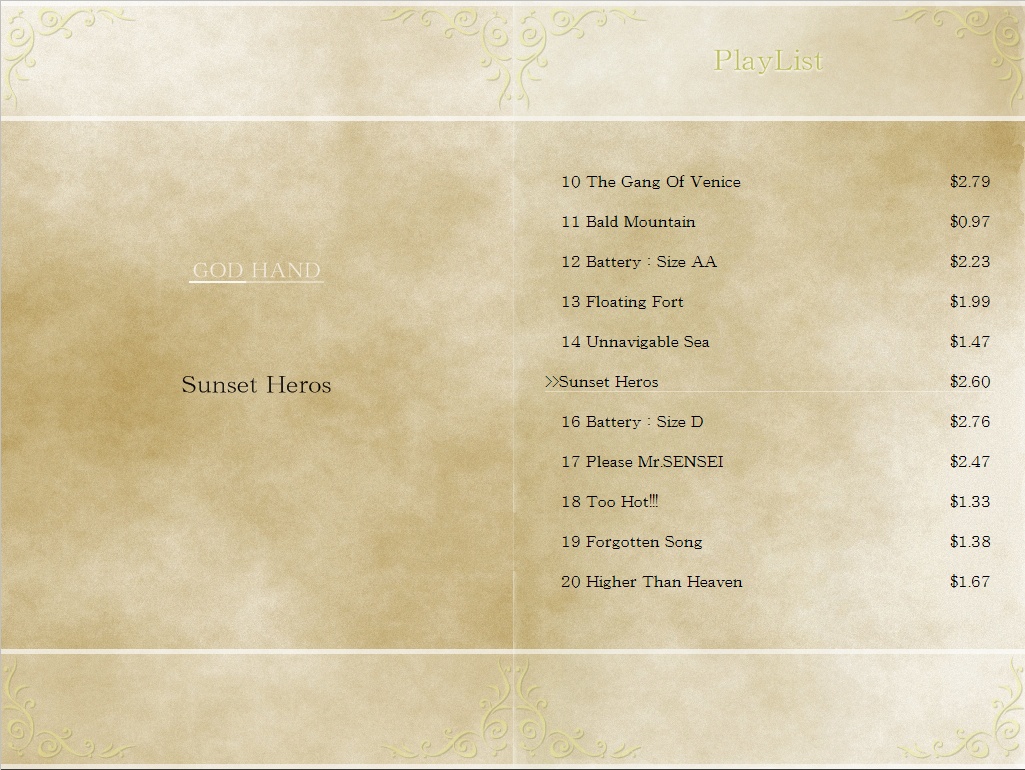
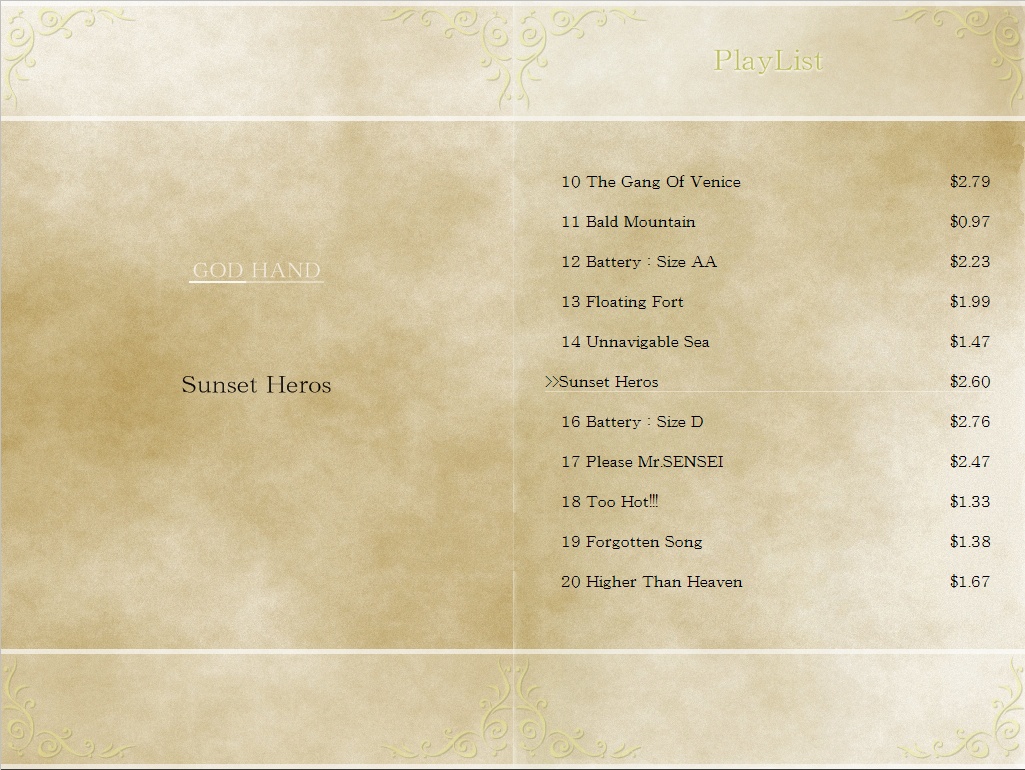
高級レストランメニュー(イメージ)

時間をドル表記に。円でもいいんだけどね。 背景画像は自作。ゲーム名の下にプログレスバー。
プログレスバーの長さはゲーム名の長短によって変化、長すぎ短すぎの場合はそれぞれ固定値を設定してありレイアウト崩れなし。
ある程度ゲーム名が長いと改行してプログレスバーはその真ん中に配置される。
カード

カード風。画像不使用。
下部のNAME:にはアーティストを表示、中央の白線が黒くなっていく部分がプログレスバー。
画像使えばもっと綺麗なものが出来るのはわかってるんだけど、あえて記述で。
文字列は内臓フォントを複数使ってるのと重ね合わせで影を表現。
上部矢印は三角形描画関数で。流石にギザギザが目立ちすぎかなあ。後は楕円描画、グラデーション描画、角丸矩形描画あたりで。
実はまだまだ作り込むつもりだったけど一旦中断してる状態。気が向けばそのうち進める。
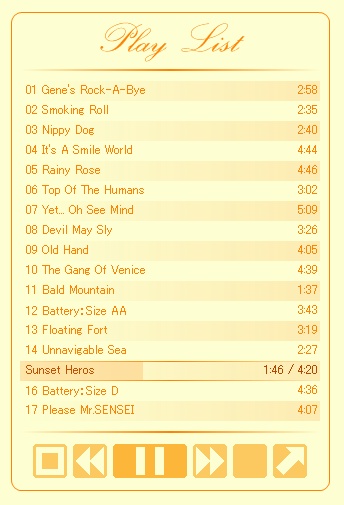
中級レストランメニュー(イメージです)

メニュー風その2。CUI+PSS+ELP。
これは単体でのプレイヤーデザインというより部品みたいなもの。もう少し追加していこうかと。
没ネタ
後はもう消してしまったけど雲の間から光が差す神々しい壁紙を使って少しずつ少しずつ明るくなっていくものを作ってあった。
最初は真ん中部分だけうっすら見えていて、時間経過と共に扉を開くように明るくなっていく。
ポイントはあまりに少しずつの変化なのでじっくり見てても明るくなってるのか全然わからない点。
完全に明るくなるのに約4分かかるようにしてあったのは覚えてる。
また作ってみてもいいけどかなり重かったんだよねこれ。
それとこれ「プレイヤーか?」っていう素朴な疑問もあってw
今思えば部品としてなら使えたかも。
まあ作ろうと思えばいつでも作れるからいいか。